385 字
2 分钟
CSS盒子模型

一、什么是盒子模型?
TIP 当对一个文档进行布局的时候,浏览器的渲染引擎会根据标准之一的CSS基础框盒模型(Css basic box model),将所有的元素表示为一个个矩形的盒子。通俗来讲,每个HTML元素都可以被看作是一个盒子。
在
CSS中,盒子模型可以分成:
W3C标准盒子模型- IE 怪异盒子模型
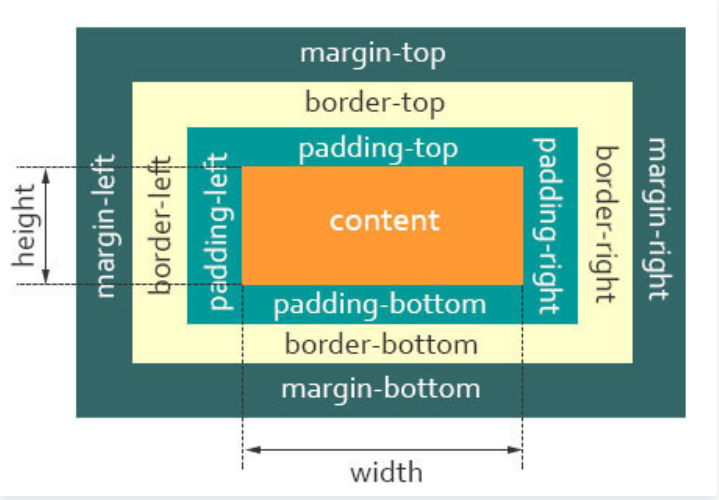
二、W3C标准盒子模型

TIP
W3C标准盒模型,是浏览器默认的盒子模型。 盒子总宽度(Total Width) =
width + padding + border + margin 盒子总高度(Total Height) =
height + padding + border + margin 也就是说,在标准盒模型下,
width/height只是content的,不包含padding和border,所以如果设置width为200px,但因为padding的存在,实际宽度大于200px
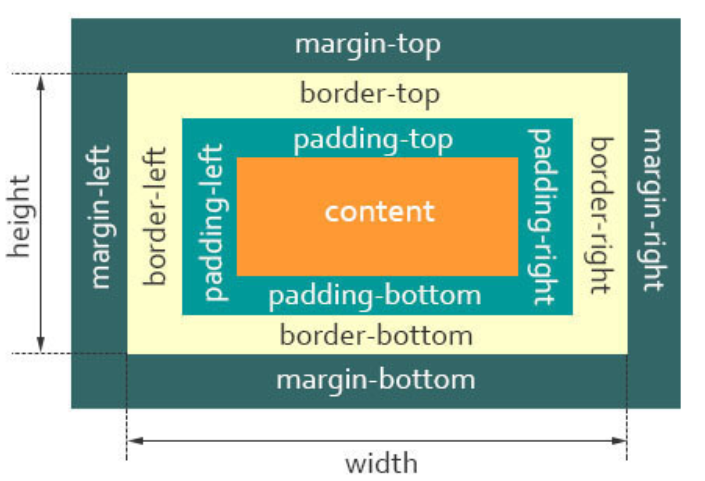
三、IE怪异盒子模型

TIP 盒子总宽度 =
width + margin 盒子总高度=
height + margin 也就是说,在怪异盒模型下,
width/height的值包含了padding和border
四、如何设置使用的盒模型
box-sizing属性
box-sizing: content-box|border-box|inherit;
TIP
box-sizing属性定义了引擎应该如何计算一个元素的总宽高(也就是指定了是哪种盒模型)属性值:
content-box默认值,元素的width/height不包含padding,border,与标准盒子模型表现一致border-box元素的width/height包含padding,border,与怪异盒子模型表现一致inherit指定 box-sizing 属性的值,应该从父元素继承

